Memasang Form Langganan Email di Bawah Postingan
Kamis, 26 Agustus 2010
1
komentar
Form berlangganan email merupakan fasilitas dari feedburner yang dapat memudahkan pengunjung berlangganan artikel kita sehingga pengunjung dapat mengetahui update artikel yang kita lakukan.. nah aku anggap saja sobat sudah terdaftar di Feedburner dan sudah memasang widget berlanganan email di sidebar blog, namun ternyata menurut sobat tempatnya kurang strategis, sobat ingin menempatkan form Langganan Email tersebut tepat dibawah postingan sehingga tidak luput dari perhatian pengunjung. berikut caranya :
1. Masuk ke Rancangan
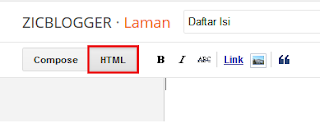
2.Trus Anda Klik Edit Html Pada Halaman anda
3.Jika sudah beri tanda centang pada Expand template Widget
4. Lalu Cari Kode <data:post.body/> letakan kode dari feed buner atau seperti kode dibawah ini tepat dibawah kode tersebut :
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=mapasandablog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Ingin Berlangganan Artikel/Lowongan Kerja Terbaru ke email kamu? Masukan Email kamu disini:</p><p><input name='email' style='width:200px' type='text'/></p><input name='uri' type='hidden' value='mapasandablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Kirim'/><p><a href='http://feedburner.google.com' target='_blank'/></p></form>
5. Simpan template
Bagi yang sudah mempunyai Readmore otomatis dan formnya tidak terlihat dihalaman depan [Home] peletakannya adalah sebagai berkut :
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=mapasandablog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Ingin Berlangganan Artikel/Lowongan Kerja Terbaru ke email kamu? Masukan Email kamu disini:</p><p><input name='email' style='width:200px' type='text'/></p><input name='uri' type='hidden' value='mapasandablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Kirim'/><p><a href='http://feedburner.google.com' target='_blank'/></p></form>
</b:if></p>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
Catatan :
Yang berwarna biru adalah nama blog sobat.
Yang berwarna pink bisa diganti sesuai selera sobat
Simpan template contohnya ada dibawah ini. Happy Blogging.
1. Masuk ke Rancangan
2.Trus Anda Klik Edit Html Pada Halaman anda
3.Jika sudah beri tanda centang pada Expand template Widget
4. Lalu Cari Kode <data:post.body/> letakan kode dari feed buner atau seperti kode dibawah ini tepat dibawah kode tersebut :
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=mapasandablog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Ingin Berlangganan Artikel/Lowongan Kerja Terbaru ke email kamu? Masukan Email kamu disini:</p><p><input name='email' style='width:200px' type='text'/></p><input name='uri' type='hidden' value='mapasandablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Kirim'/><p><a href='http://feedburner.google.com' target='_blank'/></p></form>
5. Simpan template
Bagi yang sudah mempunyai Readmore otomatis dan formnya tidak terlihat dihalaman depan [Home] peletakannya adalah sebagai berkut :
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE - <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=mapasandablog', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:1px solid #ccc;padding:3px;text-align:center;' target='popupwindow'><p>Ingin Berlangganan Artikel/Lowongan Kerja Terbaru ke email kamu? Masukan Email kamu disini:</p><p><input name='email' style='width:200px' type='text'/></p><input name='uri' type='hidden' value='mapasandablog'/><input name='loc' type='hidden' value='en_US'/><input type='submit' value='Kirim'/><p><a href='http://feedburner.google.com' target='_blank'/></p></form>
</b:if></p>
<b:if cond='data:blog.pageType == "item"'>
<div class='similiar'>
<div class='widget-content'>
<h3>Artikel Terkait</h3>
<div id='data2007'/><br/><br/>
<script type='text/javascript'>
Catatan :
Yang berwarna biru adalah nama blog sobat.
Yang berwarna pink bisa diganti sesuai selera sobat
Simpan template contohnya ada dibawah ini. Happy Blogging.
Baca Selengkapnya ....